Sketch
念には念を ー 私たちのワイヤーフレームとプロトタイプツール



UXPin
Victor Chia UI デザインディレクター
ワイヤーフレームとプロトタイプのプロセスは、Webサイトやアプリケーションを作成する際の重要な要素です。開発着手前の、コンセプトを探り、補うべき欠陥を見つけ、フィードバックを得ることができます。時間のかかるプロセスかもしれませんが、プロジェクトに関わる全ての人がどのようなWebサイトでどんな機能が必要かを明確にするためのとても重要なものです。
たまに紙やホワイトボードで行うこともありますが、最終的にはアイデアやコンセプトはより明確になり洗練されたものとしてPCへインプットされる必要があります。
ここ数年でワイヤーフレームとプロトタイピングツールは爆発的に増加しており、
様々な角度からデザイナーたちの重要な仕事を助けてきました。
適切なツールを選択する際の重要な点として、ワークフローを可能な限り効率的にするとともに、完璧なピクセルデザインを作成できるようにすることが挙げられます。
ここに私たちが仕事をするのに役立つ2つのツールがあります。
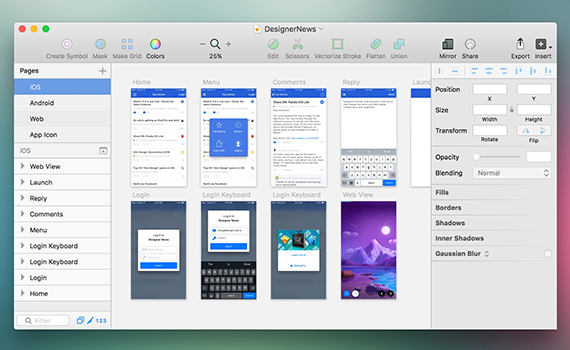
1.Sletch (スケッチ)
Bohemian SoftwareによるSketchは、この分野の代表的アプリケーションの1つとして挙げられます。 UI / UXデザイナーの世界では急速に標準になってきています。Photoshopといくつか似ている点はあるが、余計な機能を取り除き、Webサイトとアプリのインターフェースを作成することだけに焦点を当てた、はるかにシンプルなツールです。
レスポンシブデザインはウェブサイトの標準となり、スケッチはそれに対応しています。組み込みグリッドガイドラインは、賢くサイズを計算するので、自分で計算せずにカスタムグリッドサイズを設定することができます。またSketchがレスポンシブに対して優れているところは、複数のアートボードを1つのキャンバスにまとめることができる点です。つまり、デスクトップ、タブレット、モバイルモックアップを一目で見ることができ、デスクトップからモバイルに向かうコンテンツの流れややりとりを意識し続けることができます。
開発用のデザイン素材のエクスポートはシンプルです。個々のアートボード、レイヤー、デザイン要素を選択して、さまざまなデバイスに素材を表示するためのすべてのバージョンをカバーする形式でエクスポートすることができます。
Sketchにはまだまだ改善すべき機能はあります。たとえば、コメントやコラボレーションツールの改善、キーボードショートカットやズームコントロールの改善、相互機能やアニメーションのプレビューのサポートなどがありますが、私たちが使えば使うほど、よりデザインプロセスの重要な要素であることに気づくでしょう。
そして機能の改善や追加をしていく大規模コミュニティによってサポートされ続けれるでしょう。
一つ言えるとすれば、SketchはMacOSのアプリなので要注意。
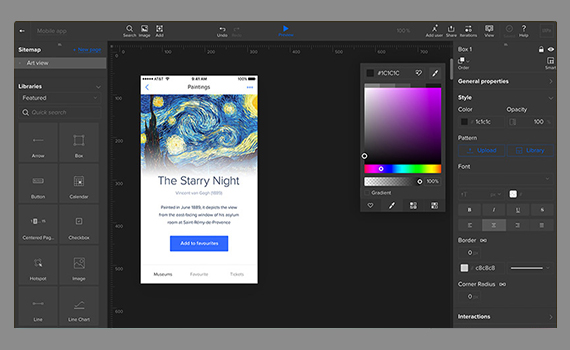
2. UXPin
Sketchのご紹介をし、UXPinをどのように説明すべきかとても悩みました。どちらも優れているツールで区別をつけにくいからです。
二つの基本的な違いは、Sketchがネイティブアプリで、UXPinは完全にWebベースであるということです。 UXPinはスピードに特化したワイヤーフレームです。アイデアをクライアントや特に簡単な設計などを開発者に送りたい場合など簡単に共有することができます。
私たちはドロップダウンやホバー、トランジッションのような意味があり素晴らしいデモを制作できる機能を気に入っています。またUXPinはチームだけでなく、クライアントにもリアルタイムでコメントができる機能も一つの特徴です。特に素早く効率的にフィードバックが欲しい時などとても便利です。
UXPinには設計の最終段階の際によりクオリティを上げるための構築前の拡張ライブラリがあります。
Webベースのソフトウェアとしては、UXPinはかなり優れているといってもいいでしょう。しかし、まだいくつか不具合はあり、作業が複雑になるにつれて少し遅く感じることがあります。
パラダイムでは多くのプロジェクトにUXPinを使用したことがありますが、使いやすく、広範囲にわたってリーズナブルな価格でワイヤーフレームを作成することができました。
アドビはどうでしょうか?
大規模なデザインソフトウェアのアドビがこの分野で競争に勝つものを作るには少し遅れてしまっています。アドビの製品では「Adobe Experience Design(ベータ版)」が有名です。少し試しましたが、「ベータ版」というだけあり制作物をつくるために使用するにはまだ足りません。
Sketchのコンセプトの「借り物」と言うには少し控えめな表現かもしれません。
かつての独占的なページレイアウトプログラム「QuarkXpress」を覚えている読者は、InDesignに代わって大部分を占めてきましたが、インターフェースデザインツールにおいて現代のマーケットリーダーたちと戦い、勝利する圧倒的なツールを作るまではアドビが静まることがないと知っているでしょう。
開発前に、自信をもって正確かつ迅速にwebサイトやアプリインターフェイスの設計と計画ができることはパラダイムでもプロジェクトをアプローチする上での根本となっています。オンライン世界とその設計、構築方法は非常に急速に進化しており、優れたユーザーエクスペリエンスを生み出すための最良のツールを定期的に見直して評価する必要があります。


