Sketch
Measure twice, cut once — The wireframing and prototyping tools we use



UXPin
Victor Chia User Interface Design Director
The process of wireframing and prototyping is a key part of creating websites and applications. It allows us to explore concepts, identify flaws and gather feedback before starting development. Although it can be a time-consuming process, it is a crucial one, allowing everyone involved in the project to clearly understand what the website is supposed to do and how it should function.
We still often begin early explorations on paper or whiteboards but eventually need to bring them onto the computer as the ideas and concepts become more clear and need refinement.
There has been an explosion of wireframing and prototyping tools in the past few years, each taking a slightly different approach to help designers with this important task.
Key concerns when it comes to choosing the right tool is how it can help us make the workflow as efficient as possible, while also allowing us to create pixel-perfect design.
Here are two programs we are currently using that help us produce our work.
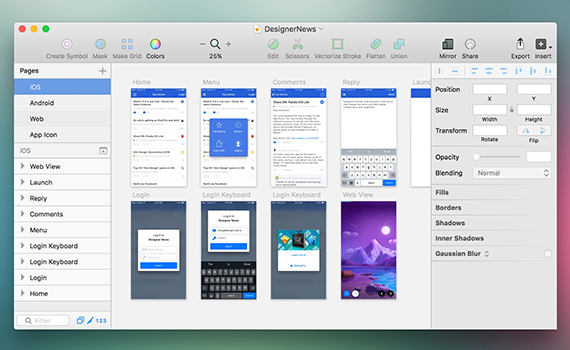
1. Sketch
Sketch by Bohemian Software has emerged as one of the leading applications in this area. It is rapidly becoming a standard in the UI/UX design world. It has some similarities to Photoshop, but is much simpler and more stripped down, with a greater focus on creating website and app interfaces.
Responsive website design has become the standard and Sketch understands that. Its built-in grid guidelines intelligently calculate sizes for you so you can set custom grid sizes without having to do the math yourself. Another reason Sketch is great for responsive design is its ability to accommodate multiple artboards on one canvas. This means you can see desktop, tablet and mobile mockups all in one view, allowing you to remain conscious of content flow and interactions going from desktop to mobile.
Exporting design assets for development is simple. You can choose individual artboards, layers, design elements and export them in formats that cover all the versions for displaying the assets on various devices.
Sketch still has a few features missing from our wishlist. For example, better commenting and collaboration tools, better keyboard shortcuts and zoom control, and support for previewing interactions and animation. However, the more we use it, the more confident we are that it will remain an essential part of the design process at Paradigm. It is actively supported by a large and growing community working on amazing plug-ins that can be integrated into the program.
One thing to note is that Sketch is a MacOS only application.
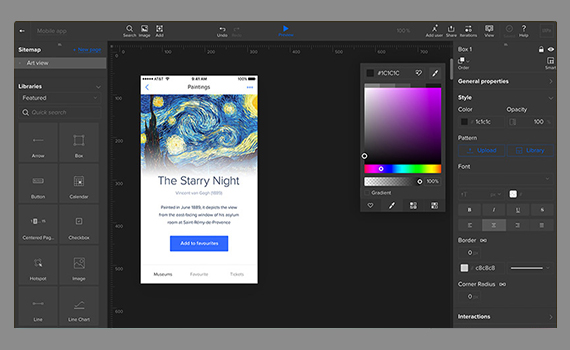
2. UXPin
The line where Sketch’s functionality ends and UXPin begins is increasingly hard to define as they evolve. The fundamental differences are that where Sketch is a native app, UXPin is completely web based. UXPin is particularly good at rapid wireframing — able to share ideas with clients, and especially, developers, where design fidelity is not the most important consideration.
We like its ability to add interactions like dropdowns, hovers and transitions to create meaningful and impressive interactive demos. UXPin has a commenting feature that allows the team, or clients, to make comments or updates in real time. This is incredibly useful, especially when you want to gather feedback quickly and efficiently.
UXPin comes with extensive pre-built libraries that ultimately help us to spend more time focusing on design solutions.
The fact that this software is completely web based is really quite remarkable. However, there are still some glitches, and as work gets more complex, it can feel a bit sluggish.
We have used UXPin for a number of projects and generally find it is easy to use and comprehensive enough to create good wireframes and fully interactive prototypes for a reasonable price.
What about Adobe?
Adobe, the design software behemoth, has been a bit slow in creating a strong contender in this field. Their main application is called Adobe Experience Design (beta). We have experimented with it a little but as the ‘beta’ tag suggests it is not quite ready for production use. To say it ‘borrows’ some of the concepts of Sketch is an understatement. Readers old enough to remember the once-dominant page layout program QuarkXpress, that has largely been replaced by InDesign, will know Adobe are unlikely to relent until they have a very capable tool that can compete, and win, against the current market leaders in interface design tools.
Being able to design and plan website and app interfaces quickly, accurately and with confidence, before starting development, is fundamental to how we approach projects here at Paradigm. The online world — and how it is designed and constructed — is evolving extremely rapidly, and we will regularly review and evaluate the best tools for producing great user experiences.


