Victor Chia UIデザインディレクター
ウェブタイポグラフィーのトレンド

デザイナーとして、ストーリー形式のデザインを作成する際に昔よりタイポグラフィーに依存しているように思えます。特別なツールやユニークな書体が増え、現在では想像できるものの多くは実現することが可能です。本記事では、2020年に知っておくべきタイポグラフィーのトレンドを見てみましょう。
テキストのみのキービジュアル(ヒーロー画像)
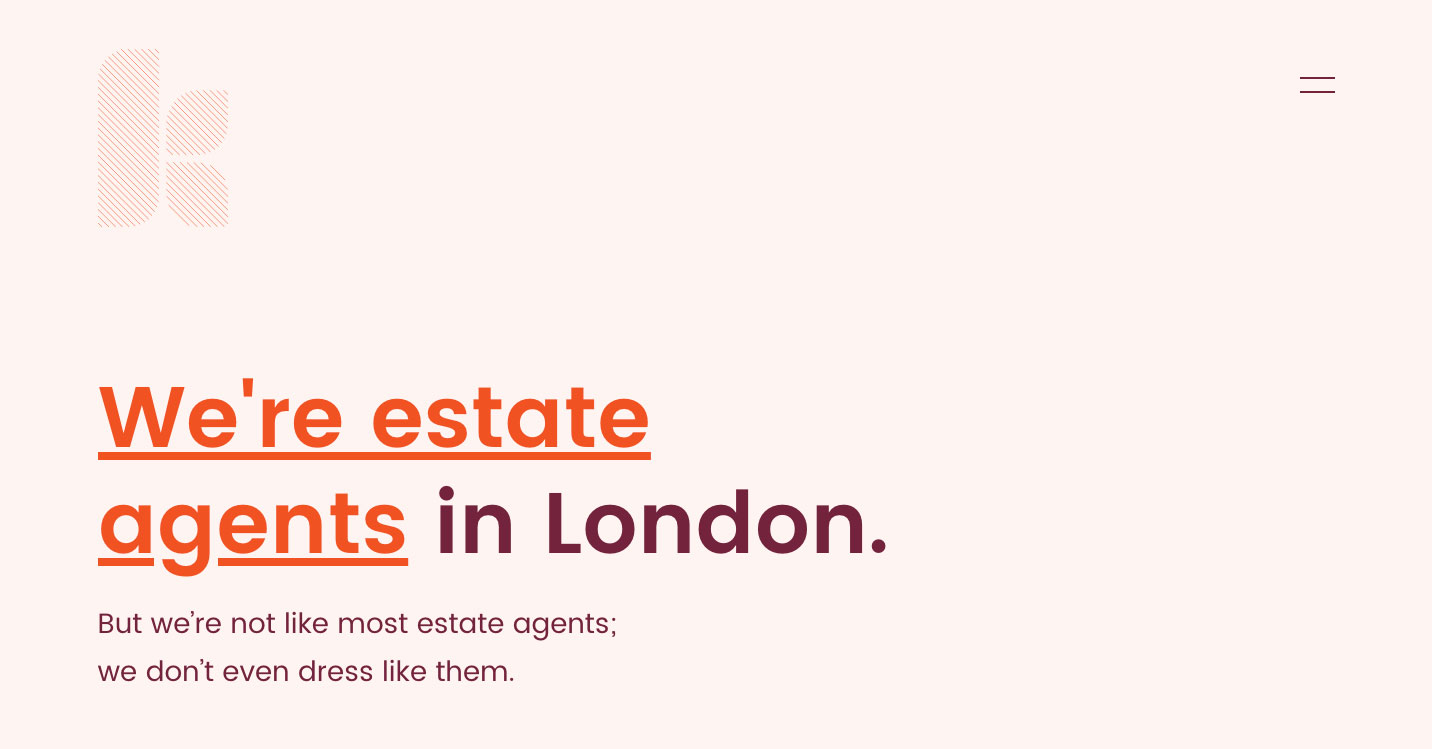
ユーザーがウェブサイトに訪れた際に、最初に目にするエリアはキービジュアル(またはヒーロー画像 )と呼ばれ、ウェブサイトの顔となるような重要な部分です。多くのウェブサイトでは、このキービジュアルエリアにテキストと画像だけではなく、様々な要素やコンテンツを含むことがありますが、最近ではごちゃごちゃしないような少しのテキストのみのアプローチへ移行してきていることが見てわかります。Keatons はそれを代表する一例で、キービジュアルの背景を取り除き、タイポグラフィーに重きを置いていることがわかります。また、最近リニューアルした Wolff Olins にも見て取れるように典型的な背景画像をなくし、タイポグラフィーだけを使用して表現をしています。

アウトラインフォント
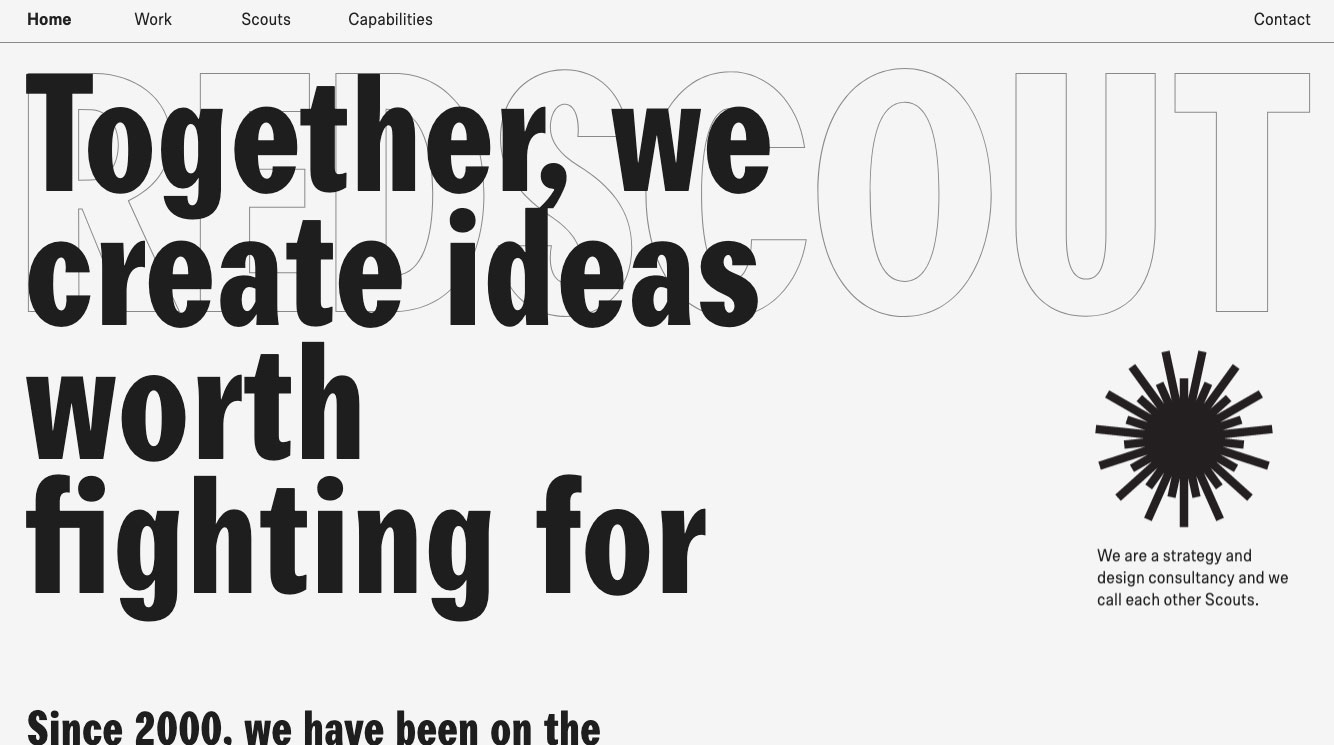
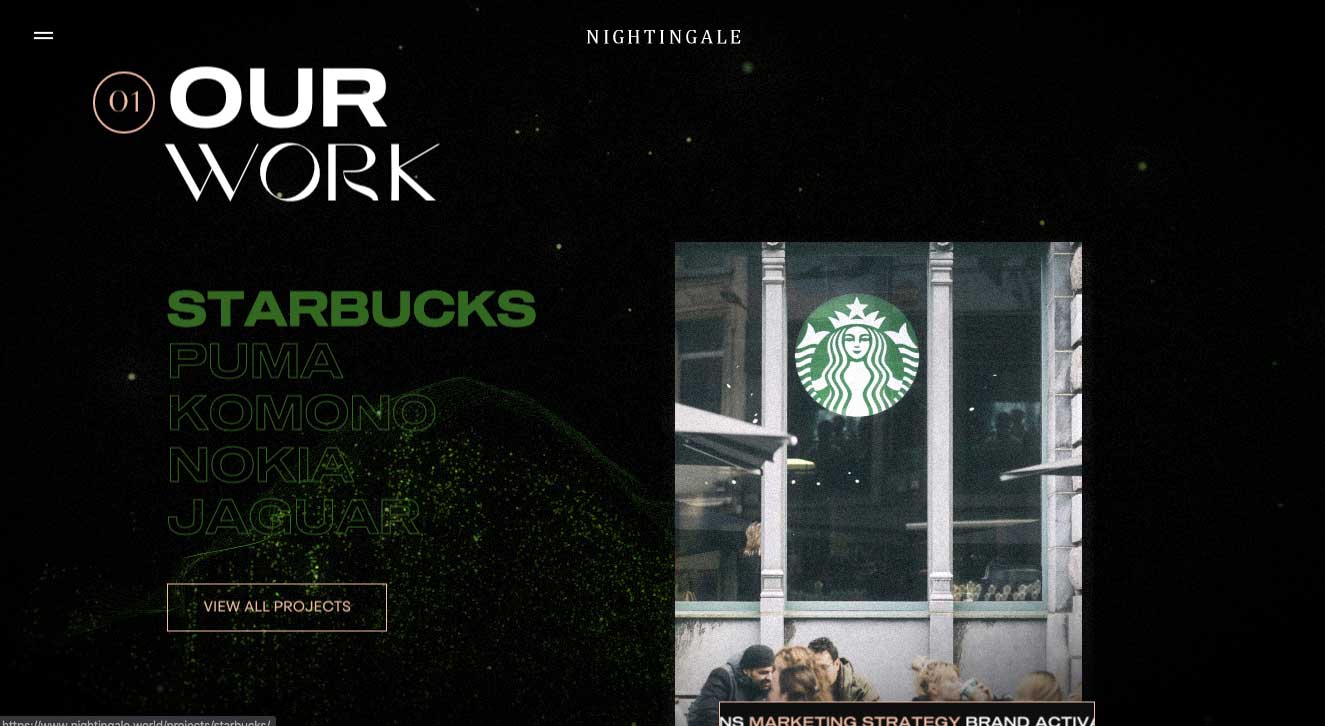
ウェブサイトにおいて、タイポグラフィーがより大きく、より太く、そしてビジュアル的にも魅力を引くような要素として使われ始めていることは疑いようがありません。何億とあるウェブサイトの中で、ユーザーの興味を引くための方法は無限にあるということです。そのウェブサイトにあったタイポグラフィーの使用は今では当然のことでしたが、アウトライン化されたタイポグラフィーもまたウェブデザインへの面白いトレンドを見せ始めています。Redscout はタイポグラフィーを背景に作成することで、アウトラインタイポグラフィーへのこだわりを見せている一方、Nightingale アウトラインをCTA(call-to-action)へと促すUIデザインとして組み込んでいます。


SERIF(セリフ体)によるハイコントラスト
印刷物に多く使用される「セリフフォント」は、伝統的、古典的、古いといった見られ方をされており、デジタル上のテキストとしては、モダンな書体かつ明快さとシンプルさを持つ「サンセリフフォント」が多くのデザイナーに選ばれています。しかし、この認識は劇的に変化してきており、またバリエーションも極端になりました。
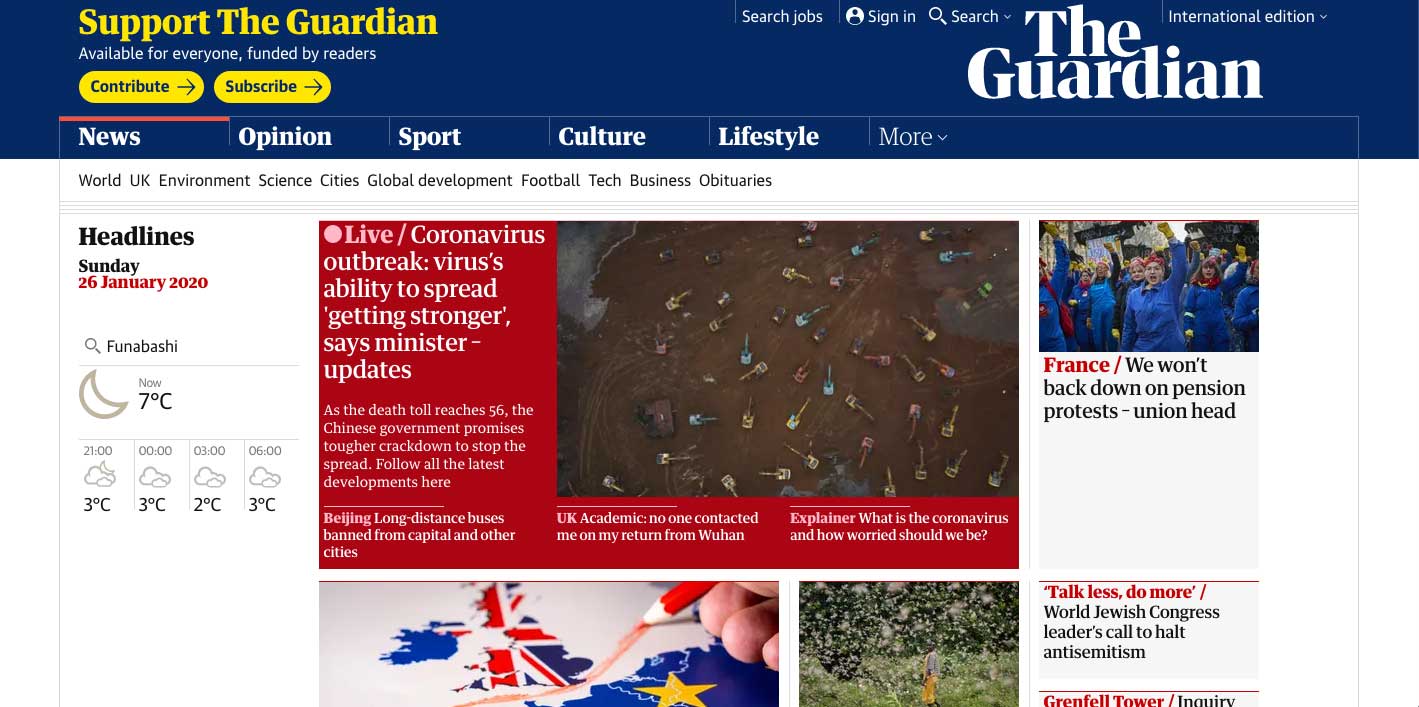
特にハイコントラストのある「セリフフォント」は今ではウェブデザイナーのお気に入りの一つとなっています。大胆さと鋭さがあり、個性的で輪郭がはっきりしていることからスタートアップやニュース記事サイトなどで多く見られるようになりました。The Guardian はその個性と鋭さをうまく活かすために適切なスペースや太さの「セリフフォント」をうまく使用した先駆けたサイトの一つです。
また、ハイコントラストの「セリフフォント」を使用する場合、正しいフォントの組合せが必須です。Glasgow International はユニークな「セリフフォント」を使用することで、テキスト間に十分なコントラストを作りハーモニーを生み出しています。

タイポグラフィーの進化は、スクリーンやフォント、デザインテクノロジーの進化に伴いかつてないほど急速に進んでいます。今後のトレンドがどんな魅力的だとしても、タイポグラフィーは常に読みやすさと機能性を重視するという面は変わりません。




